Difference between revisions of "Wikidocumentary"
Jump to navigation
Jump to search
(→Frames) |
|||
| (68 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''Wikidocumentary''' is is a layered, time-based presentation that comprises of simple elements, and it can be viewed in a few different ways. | '''Wikidocumentary''' is is a layered, time-based presentation that comprises of simple elements, and it can be viewed in a few different ways. | ||
| − | <gallery mode=slideshow> | + | ==What could a wikidocumentary look like?== |
| − | + | ||
| − | + | ===A frame=== | |
| − | + | ====Desktop==== | |
| − | + | <gallery mode=slideshow heights=200> | |
| − | + | Doc-imagefirst.png | |
| − | + | Doc-textfirst.png | |
| − | + | Doc-mapfirst.png | |
| − | |||
| − | |||
| − | |||
</gallery> | </gallery> | ||
| − | == | + | ====Mobile==== |
| + | <gallery mode=slideshow heights=200> | ||
| + | Doc-imagefirst-mobile.png | ||
| + | Doc-textfirst-mobile.png | ||
| + | Doc-mapfirst-mobile.png | ||
| + | </gallery> | ||
| − | === | + | ===Interfaces=== |
| − | + | * Web interface, page layout: Scrolling or clicking between frames. Maybe the user can change the layout and mode? | |
| + | * Sit back cinema (auto-advance), full-screen, timed | ||
| + | * Mobile orienteering mode (random access). Frames are located in places where it's possible to enter. There must be flexibility in the timelines to allow for different transition times. Use soundscapes and other media loops, trigger frames by proximity etc. | ||
| − | + | ====Mobile==== | |
| + | * Different screen estate | ||
| + | * Possibility to easily record images, sound, video or location | ||
| + | * Possibility to connect to other contributors or share | ||
| − | === | + | ===Interactions=== |
| − | * | + | * Things that the user can be asked to do: Take pictures, record a fact, record audio, record the coordinates... |
| + | * Wikidocumentaries as gradually evolving presentations: Users can add an aspect to an existing wikidocumentary. | ||
| − | == | + | ==Where could the wikidocumentaries be seen?== |
| − | * | + | * In the header part of each topic page when the topic of the wikidocumentary is the topic itself. There could be automatically generated wikidocumentaries. |
| + | * In a wikidocumentaries component on the topic page when the wikidocumentary has related content to the topic | ||
| + | * Shared on social media | ||
| − | == | + | ==How would the wikidocumentaries be found?== |
| − | * A | + | * A wikidocumentary usually touches on many topics, and there must be a topic-independent place for displaying them and a way to find them. |
| − | |||
| − | |||
| − | ==== | + | ==Elements== |
| − | + | ===Frames=== | |
| − | + | Frames are the building blocks of a wikidocumentary. | |
| + | <gallery mode=packed heights=200> | ||
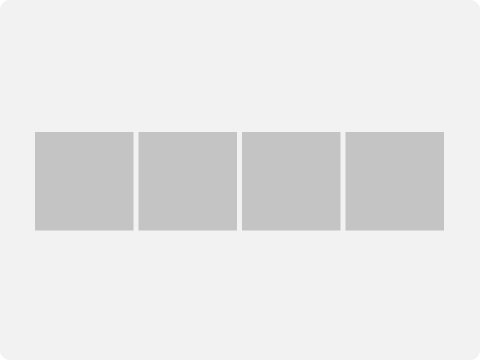
| + | Basic blocks.png|Frames follow each other freely in time. | ||
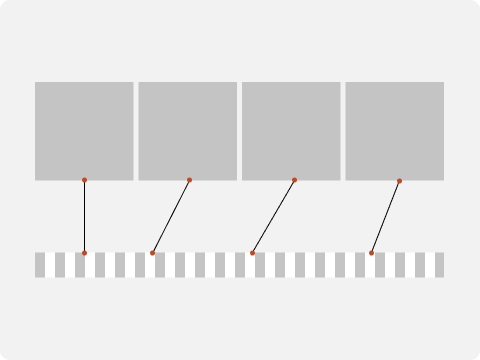
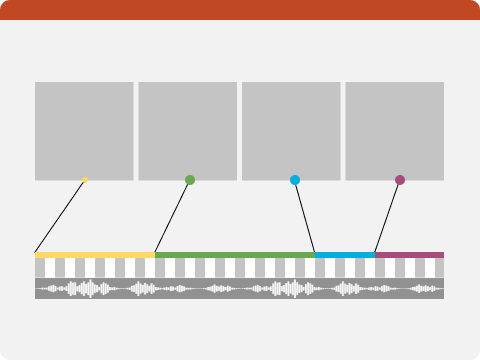
| + | Timeline blocks.png|When time-based media is used as the backbone of the wikidocumentary, frames are played at specific "timecodes" on the main timeline. | ||
| + | </gallery> | ||
| − | ==== | + | ===Frame properties=== |
| − | * Each frame can be depicted by a coordinate location. This can be used in different ways. It can be plotted on a map or it is a location to go to to experience AR content. | + | <gallery mode=packed heights=200> |
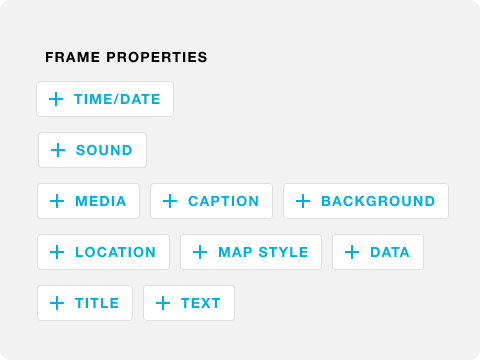
| + | Frame properties.png | ||
| + | </gallery> | ||
| + | * '''Image or video'''. Later, multiple media files and an image sequence may be made possible. | ||
| + | ** '''Captions''' | ||
| + | * '''Frame audio''' can be a soundscape or a loop / generative sound to be played while user is in the frame. It can be any sound that plays only once. | ||
| + | * '''Frame title and text'''. Possibly rich text with more images. Links. | ||
| + | * '''Background''' | ||
| + | ** '''Location'''. Each frame can be depicted by a coordinate location. This can be used in different ways. It can be plotted on a map or it is a location to go to to experience AR content. | ||
| + | ** '''Map''', with on opportunity to change the style | ||
| + | ** '''Background overlay layer''' Georeferenced imagery can be used as a background layer. It can be an old map, aerial image, aerial video, or alternatively a large zoomable image. It can also be a video overlay. | ||
| + | ** '''Data overlay''' can be geographic data plotted on the map or annotations on an image or a map. A data point in a time series can be the basis for a frame. | ||
| − | === | + | ===Timeline=== |
| − | * | + | * '''Audio track'''. The audio track can be a narrative, a musical piece, or an ambient recording for example. Frames are anchored on the timeline. It can be an audio file or the audio track of a video file, or the audio can be recorded in the app. |
| + | * '''Video''' | ||
| + | * '''Time series data''' (Wikidata query, file). Examples include travel route, any animated thematic, statistical map. | ||
| + | * '''Transitions''': Soundscapes, specific content. Data animations run and set the pace of the interval. | ||
| − | ==== | + | ==Different editor views== |
| − | + | <gallery mode=packed heights=150> | |
| − | + | Timeline editor.png|Timeline editor | |
| − | + | Text editor.png|Text editor | |
| − | When | + | Collection editor.png|Collection editor/organizer |
| − | * | + | Map editor.png|Map/frame editor |
| − | * | + | Voiceover recorder.png|Voiceover recorder |
| − | * | + | </gallery> |
| − | * | + | * '''Timeline editor''' When the starting material is a recording, all frames have to be placed on the timeline. The user can change the position of the frame on the timeline and enter the frame editor for more details. |
| − | + | * '''Text editor''' If the base material is a text or an article, the text editor is best for that use. Wikipedia articles could be automatically sliced into frames using AI technology that is used in some presentation program (which one?) | |
| + | * '''Collection editor/organizer''' When the starting point is a collection of images or Wikidata items, the collection editor can be used to arrange them in time. The user may enter any of the frames for more detail. | ||
| + | * '''Map/frame editor''' In this editor view the user can control all the individual elements within the frame. The user may add a soundtrack, and then it needs to be edited in the timeline view. | ||
| + | * '''Voiceover recorder''' The user may record an audio track to the whole documentary, or frame audio for a single frame. | ||
| − | == | + | ==Actions== |
| + | ===Creating Wikidocumentaries=== | ||
| + | * '''Start from an article''' Select ''Create wikidocumentary'' from the article actions menu. | ||
| + | ** External articles do not have a place yet in Wikidocumentaries. That and the use of Wikisource should also be considered. | ||
| + | * '''Start from images''' | ||
| + | ** In the Images section, choose a number of images and select ''Create wikidocumentary'' from the images actions menu. | ||
| + | ** When image collections become available: Create a collection of images. In the collection actions menu, select ''Create wikidocumentary''. | ||
| + | * '''Start from items''' | ||
| + | ** In any of the Wikidocumentaries components, select ''Create wikidocumentary'' from the component actions menu. | ||
| + | ** When custom search becomes available: In the results actions menu, select ''Create wikidocumentary''. | ||
| + | * '''Start with a sound file or recording''' There's currently no component for displaying sounds in Wikidocumentaries. Starting with a sound could happen by selecting a sound file or recording sound to a new empty wikidocumentary, or adding a sound file or recording a soundtrack to a collection of frames. | ||
| + | * '''Start with a map''' | ||
| + | ** Add locations to start a new wikidocumentary by importing items with coordinates | ||
| + | ** Add points to a base map or a scanned map. | ||
| + | * '''Create empty Wikidocumentary''' | ||
| + | ** Interfaces for finding and adding content from within the editor TBD | ||
| − | === | + | ==Modals== |
| − | + | * New frame / Move frame / Delete frame | |
| − | * | + | * Search/Add image/sound/video |
| − | * | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ==Map-based wikidocumentary -- This has not been cleaned from outdated information== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ==Map-based wikidocumentary== | ||
Transferred from [[Map]] | Transferred from [[Map]] | ||
| Line 154: | Line 164: | ||
* Animations of time-series, how do they relate to frames? Can frames be marked as time intervals, or points in time? | * Animations of time-series, how do they relate to frames? Can frames be marked as time intervals, or points in time? | ||
* Can the wikidocumentaries be multidimensional, including for example temporal depth across its own timeline. | * Can the wikidocumentaries be multidimensional, including for example temporal depth across its own timeline. | ||
| + | |||
| + | ===Using AR=== | ||
| + | * The map background is used in navigating between frames. Frames can be accessed in random order. | ||
| + | * The frames can display AR content. Ideas? | ||
| + | |||
| + | ==Old graphics== | ||
| + | |||
| + | <gallery mode=slideshow> | ||
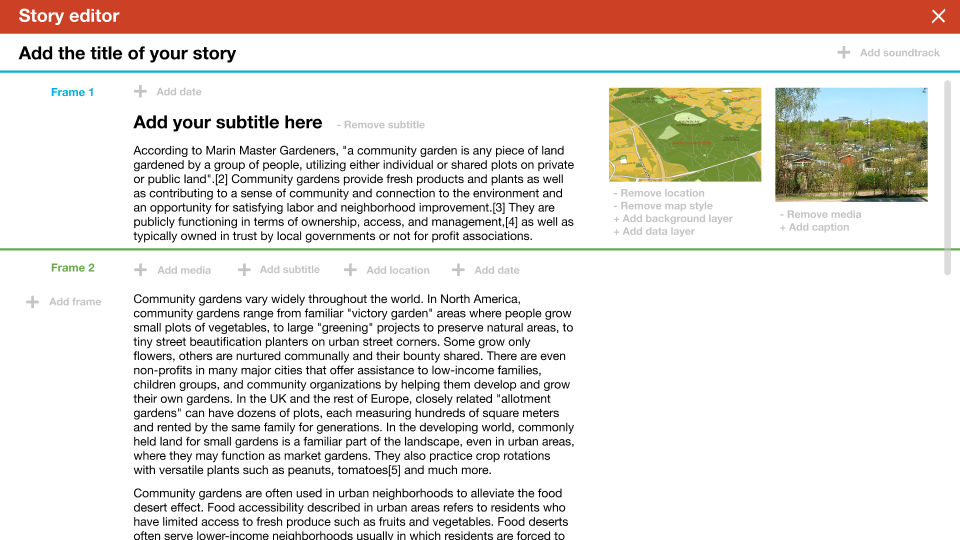
| + | File:Storyeditor-start.png | ||
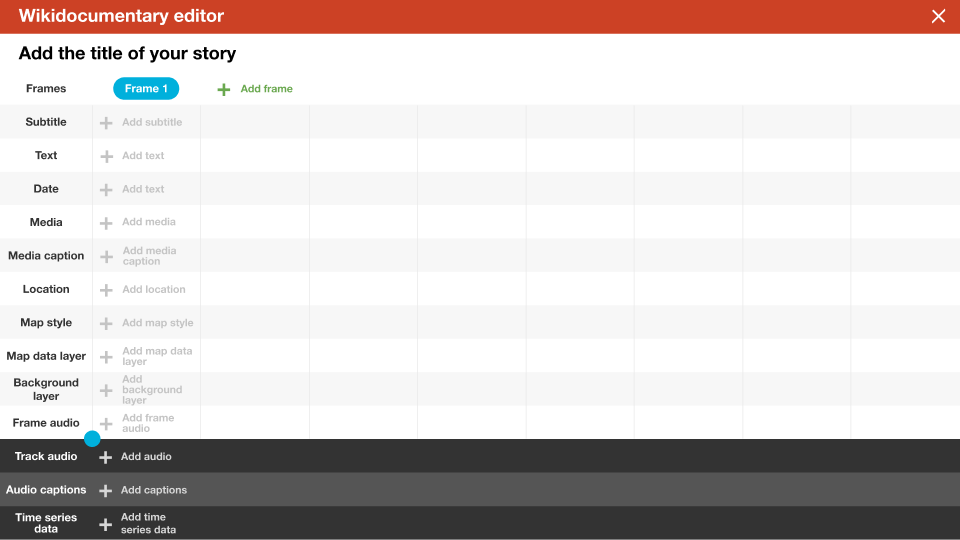
| + | File:Storyeditor-frame1-empty.png | ||
| + | File:Storyeditor-frame1.png | ||
| + | File:Storyeditor-addframe-startdrag.png | ||
| + | File:Storyeditor-addrame2.png | ||
| + | File:Storyeditor-addedframe2.png | ||
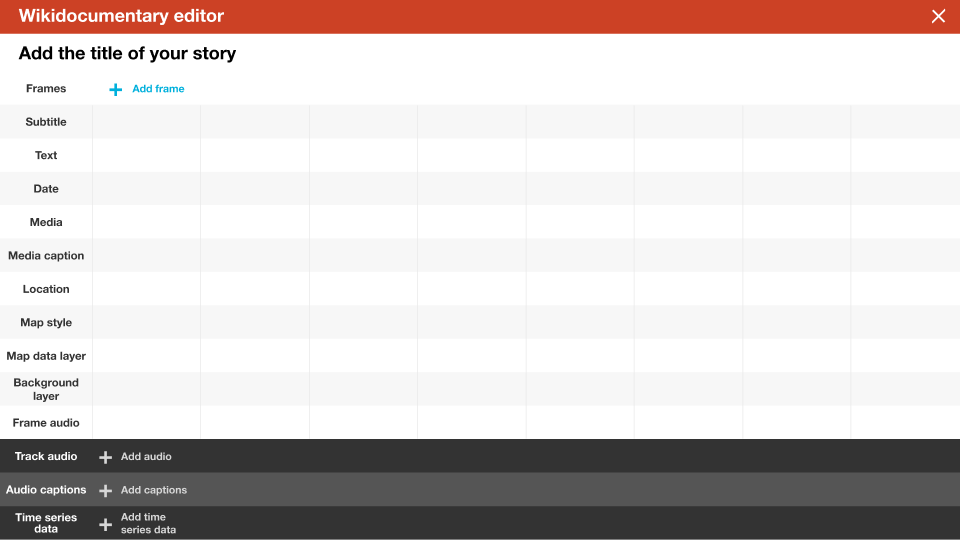
| + | File:Storyeditor.png | ||
| + | File:Storyeditor-frame1empty.png | ||
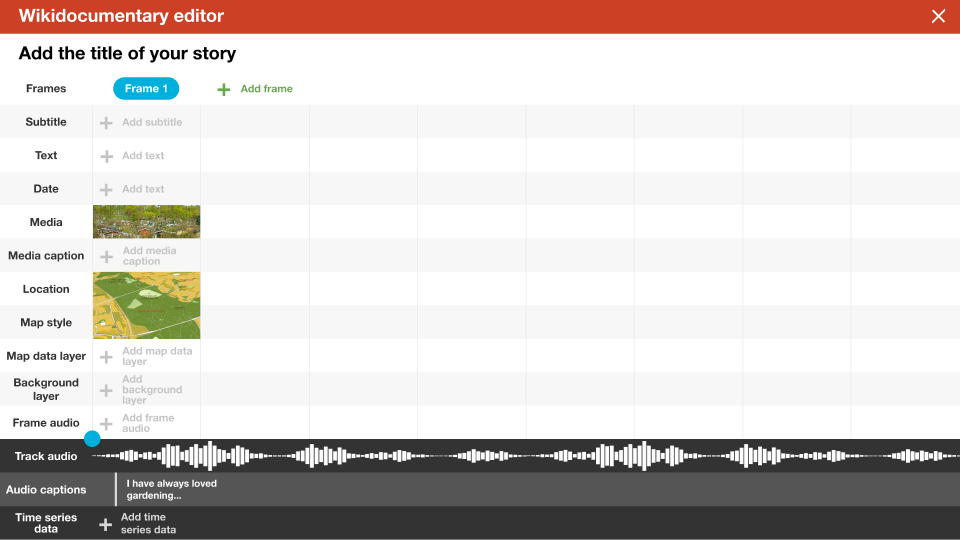
| + | File:Storyeditor-video-audio-location.png | ||
| + | File:Storyeditor-recordaudio.png | ||
| + | </gallery> | ||
{{design-nav}} | {{design-nav}} | ||
Latest revision as of 11:52, 6 January 2022
Wikidocumentary is is a layered, time-based presentation that comprises of simple elements, and it can be viewed in a few different ways.
Contents
What could a wikidocumentary look like?
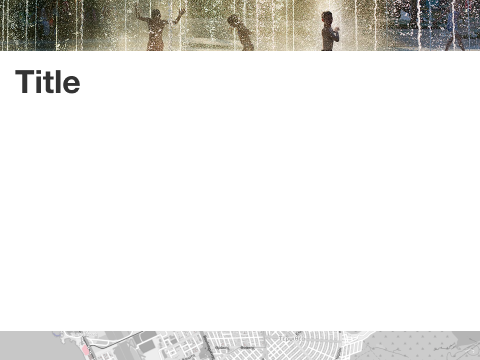
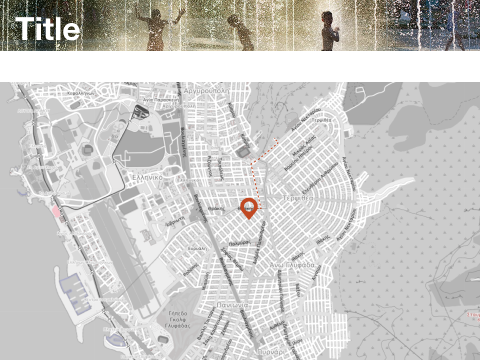
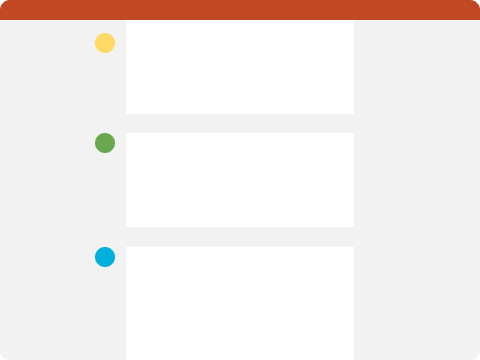
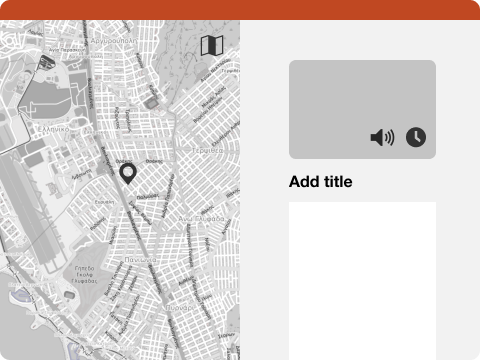
A frame
Desktop
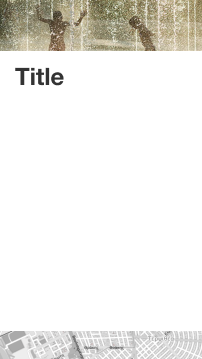
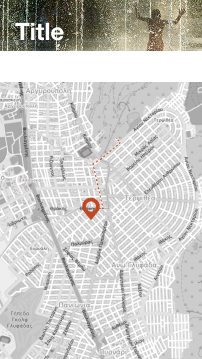
Mobile
Interfaces
- Web interface, page layout: Scrolling or clicking between frames. Maybe the user can change the layout and mode?
- Sit back cinema (auto-advance), full-screen, timed
- Mobile orienteering mode (random access). Frames are located in places where it's possible to enter. There must be flexibility in the timelines to allow for different transition times. Use soundscapes and other media loops, trigger frames by proximity etc.
Mobile
- Different screen estate
- Possibility to easily record images, sound, video or location
- Possibility to connect to other contributors or share
Interactions
- Things that the user can be asked to do: Take pictures, record a fact, record audio, record the coordinates...
- Wikidocumentaries as gradually evolving presentations: Users can add an aspect to an existing wikidocumentary.
Where could the wikidocumentaries be seen?
- In the header part of each topic page when the topic of the wikidocumentary is the topic itself. There could be automatically generated wikidocumentaries.
- In a wikidocumentaries component on the topic page when the wikidocumentary has related content to the topic
- Shared on social media
How would the wikidocumentaries be found?
- A wikidocumentary usually touches on many topics, and there must be a topic-independent place for displaying them and a way to find them.
Elements
Frames
Frames are the building blocks of a wikidocumentary.
Frame properties
- Image or video. Later, multiple media files and an image sequence may be made possible.
- Captions
- Frame audio can be a soundscape or a loop / generative sound to be played while user is in the frame. It can be any sound that plays only once.
- Frame title and text. Possibly rich text with more images. Links.
- Background
- Location. Each frame can be depicted by a coordinate location. This can be used in different ways. It can be plotted on a map or it is a location to go to to experience AR content.
- Map, with on opportunity to change the style
- Background overlay layer Georeferenced imagery can be used as a background layer. It can be an old map, aerial image, aerial video, or alternatively a large zoomable image. It can also be a video overlay.
- Data overlay can be geographic data plotted on the map or annotations on an image or a map. A data point in a time series can be the basis for a frame.
Timeline
- Audio track. The audio track can be a narrative, a musical piece, or an ambient recording for example. Frames are anchored on the timeline. It can be an audio file or the audio track of a video file, or the audio can be recorded in the app.
- Video
- Time series data (Wikidata query, file). Examples include travel route, any animated thematic, statistical map.
- Transitions: Soundscapes, specific content. Data animations run and set the pace of the interval.
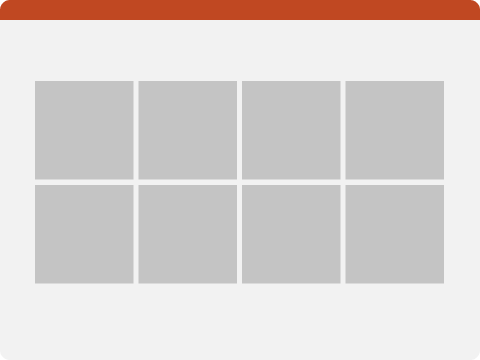
Different editor views
- Timeline editor When the starting material is a recording, all frames have to be placed on the timeline. The user can change the position of the frame on the timeline and enter the frame editor for more details.
- Text editor If the base material is a text or an article, the text editor is best for that use. Wikipedia articles could be automatically sliced into frames using AI technology that is used in some presentation program (which one?)
- Collection editor/organizer When the starting point is a collection of images or Wikidata items, the collection editor can be used to arrange them in time. The user may enter any of the frames for more detail.
- Map/frame editor In this editor view the user can control all the individual elements within the frame. The user may add a soundtrack, and then it needs to be edited in the timeline view.
- Voiceover recorder The user may record an audio track to the whole documentary, or frame audio for a single frame.
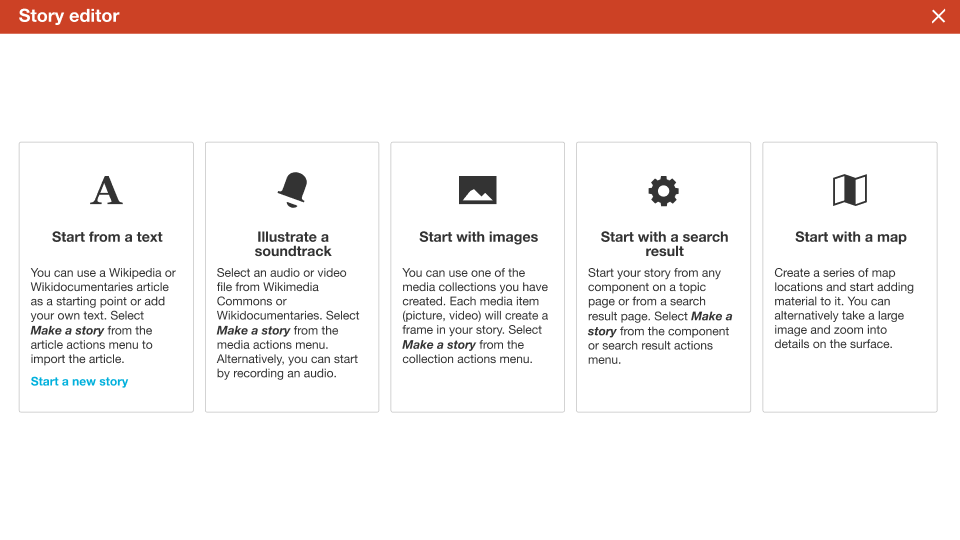
Actions
Creating Wikidocumentaries
- Start from an article Select Create wikidocumentary from the article actions menu.
- External articles do not have a place yet in Wikidocumentaries. That and the use of Wikisource should also be considered.
- Start from images
- In the Images section, choose a number of images and select Create wikidocumentary from the images actions menu.
- When image collections become available: Create a collection of images. In the collection actions menu, select Create wikidocumentary.
- Start from items
- In any of the Wikidocumentaries components, select Create wikidocumentary from the component actions menu.
- When custom search becomes available: In the results actions menu, select Create wikidocumentary.
- Start with a sound file or recording There's currently no component for displaying sounds in Wikidocumentaries. Starting with a sound could happen by selecting a sound file or recording sound to a new empty wikidocumentary, or adding a sound file or recording a soundtrack to a collection of frames.
- Start with a map
- Add locations to start a new wikidocumentary by importing items with coordinates
- Add points to a base map or a scanned map.
- Create empty Wikidocumentary
- Interfaces for finding and adding content from within the editor TBD
Modals
- New frame / Move frame / Delete frame
- Search/Add image/sound/video
Map-based wikidocumentary -- This has not been cleaned from outdated information
Transferred from Map
Based on frames that consist of several parameters
- Coordinate location
- View angle
- Time value
- Visual media
- Image plane and view angle for overlays (on the map background, in 3D space)
- Medium (video, image, image series, image pair)
- Headline & subheader
- Text
- Hyperlinks?
- Media
- Audio
- Fixed timeline throughout presentation, such as a narrative
- Fixed timeline over one frame
- Soundscape loops or generative soundscapes
- Effects, synchronized sound
- Map settings
- Map style
- Animations
- Layers
- Timeline display
Display options
Map
- Map is the base element
- Each frame represents a point from which the map is seen
- Map settings are different for each map frame
- An aerial image/video/illustration may overlay the map
- A media element may be added to the 3D view
- An image pair can be viewed with a revealing slider
- Map remains controllable in frames
Text
- Text can be scrollable including parallax elements.
- Media can be used as part of layout in the text stream. Media can be expanded to cover the full screen.
- Transition from frame to the other may also different, such as a crossfade between media elements.
Audio
Locative elements
- Frame display triggered by GPS info
- Dynamic output
- soundscape, colours, alternative content, nearby geotagged content
- depending on data
- proximity to a coordinate location
- weather data
- time of day, time of year...
User-generated
- Interface to create frames and configure settings
Generated
- AI-assisted frame generation from Wikipedia articles
- User-enhanced in the same interface
To think
- Animations of time-series, how do they relate to frames? Can frames be marked as time intervals, or points in time?
- Can the wikidocumentaries be multidimensional, including for example temporal depth across its own timeline.
Using AR
- The map background is used in navigating between frames. Frames can be accessed in random order.
- The frames can display AR content. Ideas?
Old graphics
| About | Technology | Design | Content modules | Tool pages | Projects |
| Status
Wikidocumentaries Slack |
Setting up dev environment |
Components |
Active modules Module ideas |
Visual editor | Central Park Archives |